Te enseño como hacer mockups para camiseta

Cualquier diseñador que se precie, debe utilizar mockups en sus presentaciones. Huelga decir que se debe utilizar los creados de forma profesional. En mi carrera he visto algunos que….. bueno digamos que mejor no presentar nada. Hoy te enseño como hacer mockups para camiseta de forma profesional.
Para empezar necesitamos la base, puedes crear el mockup con cualquier prenda, camisetas, sudaderas, toallas, banderas…… Para este tutorial he creado con la IA Bing Image Creator una imagen del David de Miguel Ángel con una camiseta. Tu puedes utilizar cualquier foto que tengas de la prenda o pasar por descargas y descargar el archivo de este tutorial. Un regalito que ya tocaba no?.
Preparando la imagen
Quiero dejar claro que cada cual tiene su forma de trabajar, asi pues, lo que aquí explico es mi forma de trabajar. Cada cual que siga los pasos a su manera o como mejor le convenga. En mi caso he recortado la camiseta para poder centrar mejor la imagen que colocaré en el mockup.
Yo suelo trabajar con los archivos en Photoshop®, pero puedes trabajar desde Ilustrator® y modificar el archivo desde allí. En Photoshop® crearemos un archivo de unos 3000px por 2000px, 72ppp de resolución y color RGB. Iremos a archivo, colocar elemento incrustado, y lo retocamos a nuestro gusto.
Creando los mapas de desplazamiento
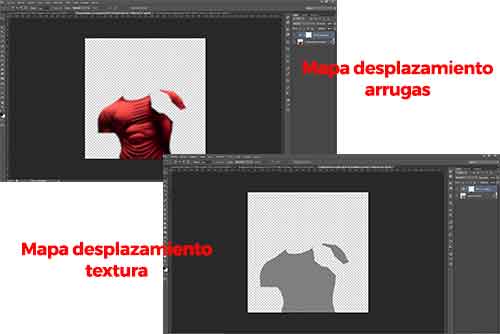
Para conseguir que nuestro diseño se ajuste lo más realista posible a la prenda utilizaremos mapas de desplazamiento. Estos mapas lo que hacen es recoger la información de los volúmenes de la escala de grises y aplicarla al diseño. Crearemos dos mapas, uno para los volúmenes (en este caso las arrugas) y otro para la textura del tejido.
Con la capa camiseta seleccionada, botón derecho, duplicar capa. En la ventana emergente elegiremos documento nuevo y lo nombramos, desplazamiento arrugas. Volvemos a repetir la acción en el documento original y este nuevo documento lo renombramos como desplazamiento textura.

Desplazamiento arrugas
En el documento del desplazamiento arrugas, aplicaremos un desenfoque gaussiano para eliminar la textura de la camiseta. La intensidad del desenfoque dependerá de la imagen que tengamos, sobre un 8 suele ser suficiente. Pero repito, depende de cada imagen y como siempre digo, no tengáis miedo de jugar y trastear.
Si la camiseta es blanca aplicaremos una capa por encima de brillo y contraste y bajamos el brillo a un 40%. Si es de color podemos usar desaturar y jugar con los niveles para conseguir un contraste aceptable. Guardamos con el nombre de antes, en formato PSD. y en una carpeta donde tengamos todos los archivos.
Desplazamiento textura
Nos situamos en el documento que tenemos con ese nombre y aplicamos un paso alto. Pestaña filtros, otros, paso alto. En la ventana que aparece utilizaremos el selector, en 0 no se verá nada y vamos subiendo hasta que aparezca la textura. No debemos abusar para no crear una textura demasiado agresiva.
Es posible que al aplicar el filtro, aparezcan artefactos de color. Para eliminarlos, creamos una capa superior de tono saturación y desaturamos al máximo y listo. Por último guardamos con ese mismo nombre en el mismo lugar que el anterior y con el mismo formato.
Diseño Te enseño como hacer mockups para camiseta
Como ya he comentado antes, yo trabajo directamente en Photoshop®. Pero si prefieres Ilustrator® una vez creado el diseño lo copias y lo pegas en Photoshop®. Sea cual sea el método hay que convertir esa capa a objeto inteligente de Photoshop®. Eso nos permitirá cambiar el diseño fácilmente y que se aplique inmediatamente después de guardarlo.
Bajamos la opacidad para poder ver la camiseta y trabajar con el diseño. Ctrl + T y rotamos el diseño hasta alinearlo con un lateral de la camiseta. Sin deseleccionar mantenemos presionado Ctrl y ajustamos con los nodos, hasta que el diseño quede implementado. Presionamos OK o validamos con la «palomilla» para aplicar y subimos la opacidad al 100%.
Aplicando los desplazamientos
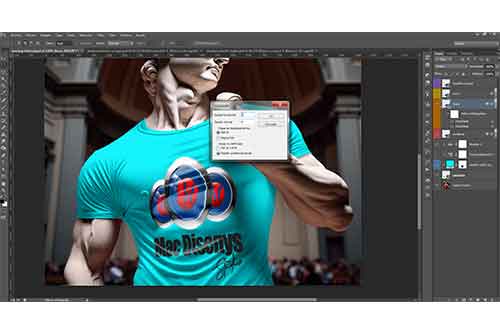
En este punto vamos a aplicar los desplazamientos para darle forma al diseño. Empezaremos con las arrugas, filtro, distorsionar, desplazar y se abrirá una ventana. Al ser un filtro inteligente podremos modificarlo si es necesario, de momento dejamos los valores por defecto. Se abrirá otra ventana para elegir el mapa, elegimos el de las arrugas.

Si vemos que no se distinguen las arrugas o queremos que sea algo más agresivo, doble clic sobre desplazar y cambiamos a otro valor. Nos volverá a pedir que elijamos el mapa. Una vez lo tengamos a nuestro gusto, haremos lo mismo con el mapa de textura. No dejéis de probar diferentes valores para entender como funciona.
Aplicación de los efectos Te enseño como hacer mockups para camiseta
Ahora viene la parte más profesional y quizás la más agradecida, fusionar el diseño con la imagen. Utilizaremos las luces, las sombras y los medios tonos que servirán para el color. Esto lo haremos con capas duplicadas, duplicaremos la capa del diseño tres veces y las renombramos, luces, sombras y color.
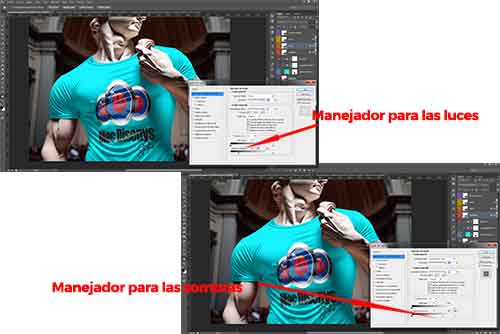
La capa principal del diseño le eliminamos los filtros ya que en ella no nos sirven y están en los duplicados. Ordenamos las capas, diseño, debajo color, luces y sombras, todas al 100% de opacidad y quitamos el ojito a las dos primeras. Seleccionamos la capa luces modo de fusión trama, botón derecho opciones de fusión y bajamos a la capa subyacente. El manejador de la izquierda es el que nos ayudará a extraer los brillos de las arrugas.

Pulsamos sobre el manejador hasta que aparezcan artefactos, justo antes de aparecer, pulsamos Alt y desplazamos la mitad derecha. Lo desplazamos hasta que empiece a aplicarse las sombras sobre el diseño, y paramos al llegar al final o según nos guste.
Ocultamos la capa luces y vamos con la capa de las sombras, el modo de fusión será multiplicar. Botón derecho opciones de fusión y bajamos a capa subyacente. Esta vez utilizaremos los manejadores de la derecha, movemos hasta que aparezcan artefactos (será inmediatamente), Después pulsamos Alt y desplazamos el manejador hacia la izquierda según nuestro gusto o requiera el diseño.
Capa color
La capa color la dejaremos en modo de fusión normal y variamos la opacidad. Esto dependerá de nuestro diseño y la intensidad que queramos.
Si hemos recortado la camiseta de la imagen y la tenemos individual (como es nuestro caso) podemos cambiar el color de la prenda. Nos situamos en nuestra camiseta recortada y creamos una capa de color uniforme. Entre las dos capas pulsamos Alt y cambiará el icono para convertirla en máscara de recorte.

Nuestro diseño se fusionará con el color, asi que vamos a arreglarlo. Nos situamos en la capa diseño Ctrl y clic sobre la imagen, esto creará una selección. Ahora nos situamos sobre la máscara de recorte del color uniforme y rellenamos la selección de color negro. Voilá!!!!! solo la camiseta cambia de color.
Cada vez que cambiemos el diseño, deberemos realizar este último paso. Y con esto ya tendríamos nuestro diseño aplicado a una camiseta de forma realista y profesional.

Si no queréis realizar el tutorial o no tenéis tiempo os dejo el archivo comprimido aquí ☚ con los PSD. para que solo tengáis que cambiar el diseño por el vuestro. Espero que os haya gustado este tutorial y que lo disfruteis. Agradeceros vuestro tiempo y nos vemos en un próximo tutorial. Te enseño como hacer mockups para camiseta





